PPT如何制作字母拖影效果 PPT制作字母拖影效果教程
近期有用户发现别人的海报上的字体有拖影效果,使海报更具设计感,因此想要将此效果运用到PPT中,那么PPT字母拖影效果如何制作?下面我们一起来看看小编是如何操作的吧。

Microsoft Office2021专业增强版官方下载+永久激活密钥(最新)+激活工具
- 类型:
- 大小:
- 语言:
- 时间:2021-10-14
PPT制作字母拖影效果教程

如上图,四个字母 FOUR 分别有一段逐渐消失的拖影,而拖影只有轮廓,中间彷佛是透明的;
整体感觉是字母从四面八方运动而来。
这个效果是某一天我逛花瓣时看到的,感觉还不错,就模仿了一下。
原图如下:

原图是竖版的,要转换为 PPT 常用的横版,排版就需要略微改变;
找背景图片时,我没找到特别合适的人物图,索性就换成了抽象背景,效果也还可以。
好了,闲话不多说,开始教程吧。
- 1 -
四个字母拖影制作方法完全一样,这里以第一个字母 “ F” 为例。
▍ 1、文字矢量化
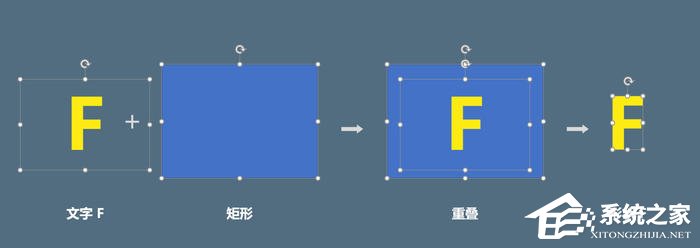
插入一个矩形(其实任意形状都可以);
插入文本框,打出 “ F ”,选择稍微粗一点的字体;
将字母和矩形重叠;

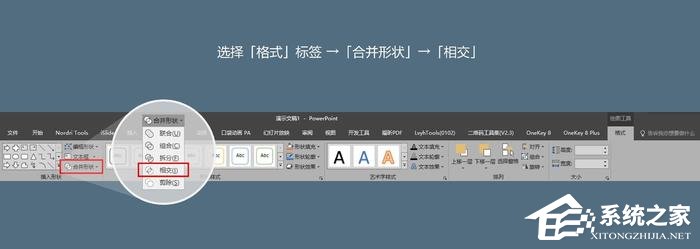
选中两个,选择「格式」标签 →「合并形状」→「相交」,得到矢量图形 “ F ”。

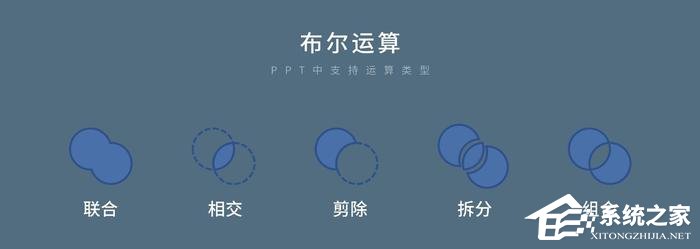
上面这一步操作,专业术语就叫「布尔运算」,而且是其中的「相交」运算。
这里的运算方法,和数学中集合的运算方法比较像,可以辅助理解下。
在「合并形状」的下拉菜单里,还有 4 种运算方式,可以自己尝试。

PPT 里的「布尔运算」属于进阶型技能,点多了便可以将 PPT 玩出花来。
使用口袋动画PA 插件,选中文字,可一键进行文字矢量化;
不需要额外插入矩形,方便快捷,我的爱!
▍ 2、设置格式
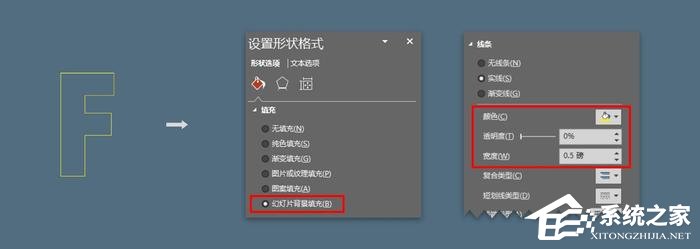
把需要的照片填充到背景里,形状 “F” 设置为「幻灯片背景填充」,边框为黄色;
这里的「幻灯片背景填充」是一个关键,既能达到形状「透明」的效果,同时又能遮住下面图层多余的线条。

▍ 3、复制多个,调整间距
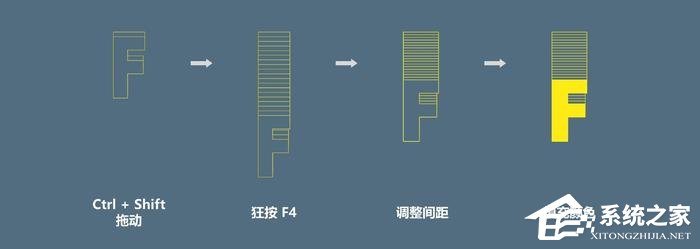
选中形状 “F”, 按住 Ctrl + Shift ,按住鼠标往下拖动“F”,就快速地复制了一个形状;
注意:拖动时,让两者间距稍微小一点,且要一步到位,复制后不要在移动;
然后狂按 F4 ,继续复制,复制 15~20 个都可以;

这里需要注意一下图层的顺序,即:后生成的形状,是在上面;
因为我们的拖影在上方,所以我们一开始复制时是往下拖动的。(可能有点绕,理解一下)
F4 的效果是,重复上一次操作。
如果整体拖影太长,继续调整形状间距;
向上移动前面的形状,全选形状,纵向分布。
重复上面的操作,调整到觉得合适为止。
后把前面的形状,填充为黄色;

▍ 4、线条渐变
拖影由下往上逐渐消失,就是形状的透明度越来越高,直至 100%;
这里可以一个一个形状设置透明度,是可以实现的,但是,太慢了!
所以我们需要用到一个 PPT 插件 —— Onekey Tools (简称 “ OK 插件”),新版为 Onekey 8;
全选形状,选择 OK 插件里的「OK神框」;
选择「线条透明递进」,输入 “100,20”;
搞定!

上面两个数字的意思是,所有形状线条的透明度,由 “ 100% ”均匀变化到 “ 20% ”;

做完这一步,字母 “F” 的拖影效果就完成了。
- 2 -
其他三个字母和 “F” 的做法思路完全一样,只是拖影方向不同;
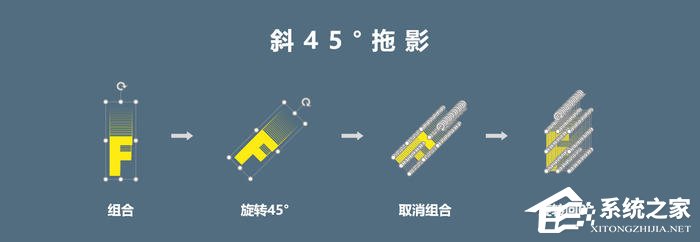
可能需要提一下的是,斜 45° 的拖影做法;
差别出现在第三步里。
一开始复制形状时,依旧先按竖直或水平方向复制,调整间距;
调整好间距后,全选形状 → 组合 → 旋转 45° → 取消组合 → 旋转角度设为 0° 。
效果达到。

要精确调整旋转角度,靠手凭感觉旋转是不行的;
右键「设置形状格式」→「大小」→「旋转」,输入数字更改角度,实现精确控制。

明白了使用「线条透明递进」来制造拖影,那么同理的,「OK神框」里的另一个功能 ——「填充透明递进」,可以用来制作「发光」的光晕效果。
它们的原理都是一样的。
发挥一下,就能做出下面的光晕效果,也就是打卡 day 5 的图片。